建立最終請求 URL後,您可以將其整合到您的網站中。首先,您需要選擇附加模組在銷售路徑中出現的位置。然後,您將選擇如何顯示它們:作為頁面上的覆蓋或嵌入在 iframe 中。
您可以使用附加模組向使用者顯示多個業務線作為附加選項。標準設定可讓您選擇以卡片格式顯示的主要業務線,以及在一條訊息中顯示一個或多個次要業務線,使用者可以點擊以獲得更多選項。此外,如果您的業務需求需要多個主要業務線顯示,您可以使用嵌入式模組來實現。
無論模組如何以及何時顯示,當使用者與結果互動時,他們的選擇將在新分頁中開啟。
對於您啟用的每條購買路徑,您都需要仔細考慮讓使用者遇到附加模組的正確位置。
在登陸頁面和 in-purchase 路徑中,靈活的模組突出顯示輔助產品。它們也可以在沒有連結到您的範本網站的情況下使用,作為提高對可用選項的認識的啟動資訊。
使用靈活模組或推薦模組 (或兩者) 來建議額外的產品。當您覆蓋一個靈活的模組時,它可以促使用戶考慮從嵌入式推薦中進一步購買。
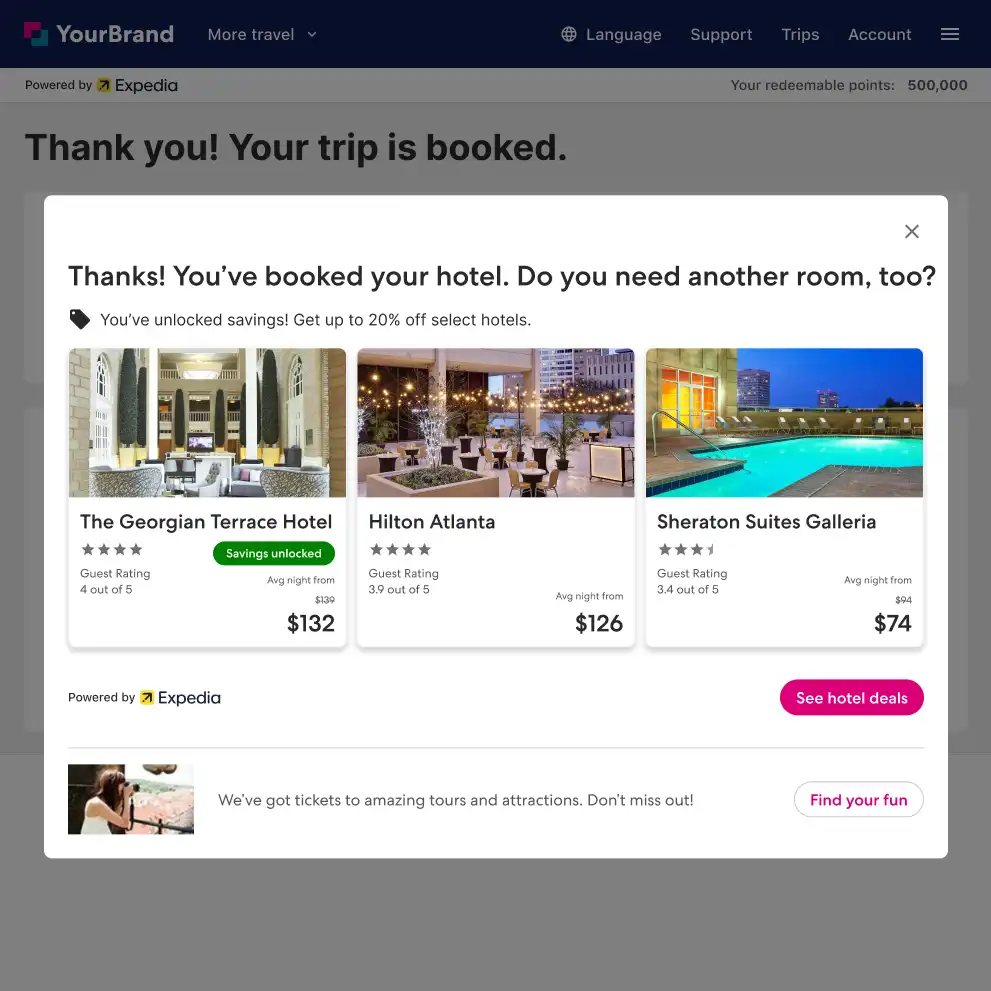
您可以將附加模組設定為顯示為覆蓋層,將使用者的焦點轉移到新窗口,或嵌入頁面本身。
覆蓋選項透過在網頁上突出顯示模組來提供模組的聚焦視圖。使用者可以透過點擊關閉 (X) 按鈕或點擊模組外部來與模組互動或脫離。
若要使用此模組,請將 Javascript 程式碼包含在 HTML 的 <body>標籤內。
程式碼範例
<!DOCTYPE html>
<html>
<head>
<title>Booking Confirmation Page</title>
</head>
<body>
<h1>Booking Confirmation Page</h1>
<p>Congratulations on your purchase</p>
<#-- The overlay attach module Javascript code. -->
<script src="//xsell.expedia.com/xsell-pwa.js?partnerId=partner123&outboundStartDateTime=2023-01-02T11%3A55%3A00%2B08%3A00&outboundEndDateTime=2023-01-02T12%3A55%3A00%2B08%3A00&returnStartDateTime=2023-01-12T22%3A30%3A00%2B08%3A00&returnEndDateTime=2023-01-12T22%3A30%3A00%2B08%3A00&destinationTla=LAX&numOfAdults=2&locale=en-US¤cyCode=USD&bookingDateTime=2022-11-12T12%3A32%3A15%2B08%3A00&bookingId=123ABC&bookingStatus=confirmed&signature=bj01fgT85mUiRmzxxSufSmlGpiI">
</script>
</body>
</html>
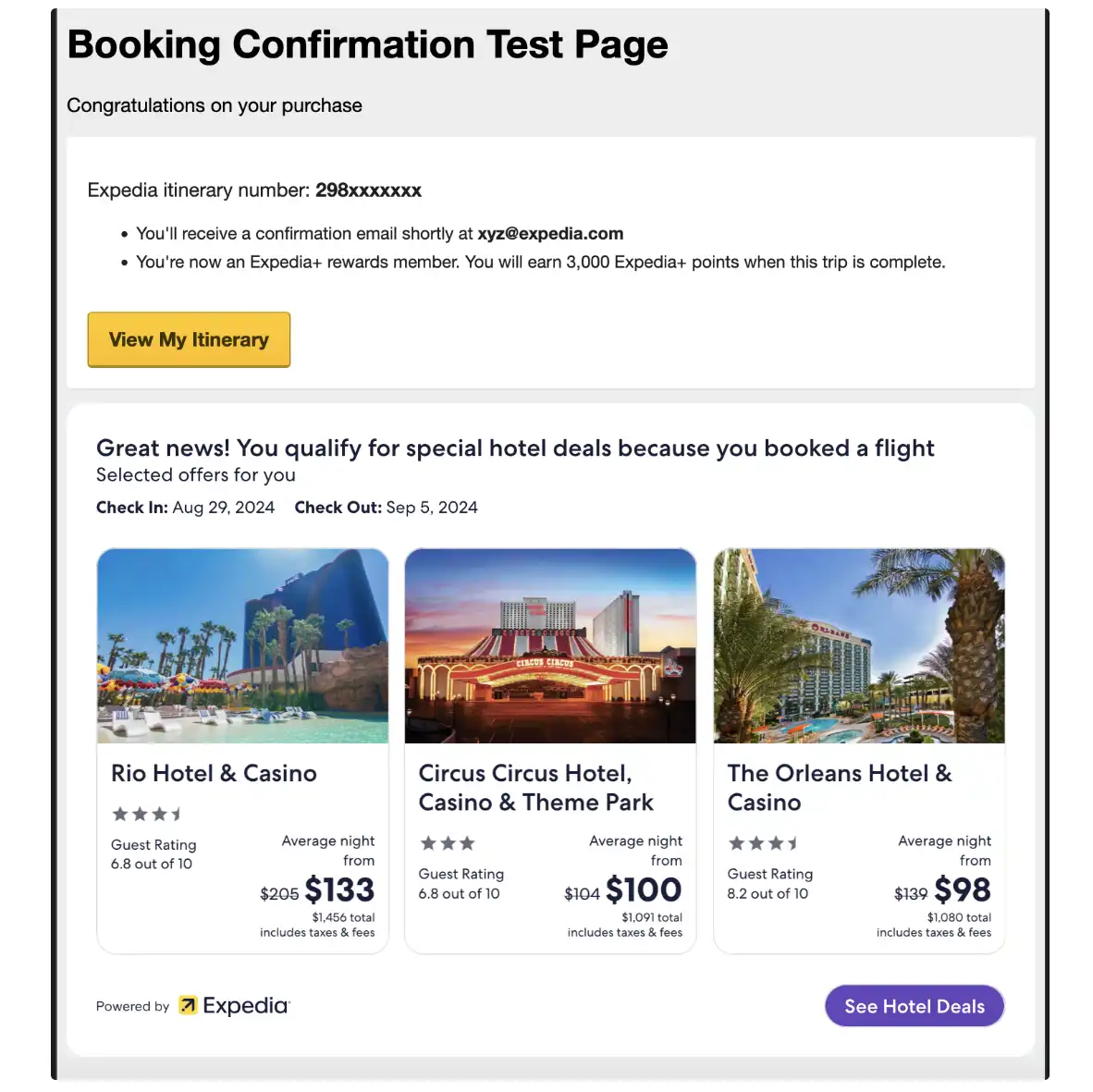
嵌入式附加模組提供了整合視圖,讓使用者可以根據頁面上的 URL 位置查看結果並進行互動。
要設定此模組,您需要在 HTML 的 <body>標籤中包含 Javascript 程式碼,並新增 div元素id="krazyglue-embedded-wrapper"。
例如:
<div id="krazyglue-embedded-wrapper">
<#-- The first embedded attach module iframe will be loaded here. -->
</div>
程式碼範例
<!DOCTYPE html>
<html>
<head>
<title>Booking confirmation page</title>
</head>
<body>
<h1>Booking confirmation page</h1>
<p>Congratulations on your purchase</p>
<#-- The embedded attach module Javascript code. -->
<script src="//xsell.expedia.com/xsell-pwa.js?partnerId=partner123&outboundStartDateTime=2022-01-02T11%3A55%3A00%2B08%3A00&outboundEndDateTime=2014-01-02T12%3A55%3A00%2B08%3A00&returnStartDateTime=2014-01-12T22%3A30%3A00%2B08%3A00&returnEndDateTime=2014-01-12T22%3A30%3A00%2B08%3A00&destinationTla=LAX&numOfAdults=2&locale=en-US¤cyCode=USD&bookingDateTime=2013-11-12T12%3A32%3A15%2B08%3A00&bookingId=123ABC&bookingStatus=confirmed&signature=bj01fgT85mUiRmzxxSufSmlGpiI">
</script>
<div>
<p>Information about your flight</p>
</div>
<div>
<p>Booking details</p>
</div>
<div id="krazyglue-embedded-wrapper">
<#-- The first embedded attach module iframe will be loaded here. -->
</div>
</body>
</html>
您還需要檢查引薦來源策略 (點擊來源的追蹤資訊),因為該值設定了嵌入模組顯示的 iframe 的高度。模組整合的頁面必須設定 referrer 策略值 origin-when-cross-origin 才能正確顯示。
不確定您要整合的頁面上的引薦來源政策值是多少?檢查方法如下。
1. 使用任何 Web 瀏覽器開啟將整合嵌入式附加模組的頁面。 2. 右鍵單擊頁面,然後按一下“檢查”以開啟開發人員工具。 3. 在工具窗格中,前往「網路」選項卡,然後重新載入頁面。 4. 在網路標籤上,搜尋頁面網域。在那裡,您將看到引薦來源政策的頁面標題 - 例如: <meta name="referrer" content="origin-when-cross-origin" />