Integre módulos em suas páginas
Depois de criar sua URL de solicitação final, você a integrará ao seu site. Primeiro, você escolherá onde no caminho de vendas seus módulos de anexo devem aparecer. Depois, você escolherá como exibi-los: como uma sobreposição na página ou incorporados em um iframe.
Você pode usar módulos anexados para exibir mais de uma linha de negócios como opções adicionais para seus usuários. A configuração padrão permite que você escolha uma linha de negócios principal, que é exibida em formato de cartão, e uma ou mais linhas de negócios secundárias em uma única mensagem na qual eles podem clicar para obter mais opções. Além disso, se as necessidades do seu negócio exigirem mais de uma linha principal de exibição de negócios, você pode fazer isso com módulos incorporados.
Independentemente de como e quando o módulo é exibido, quando o usuário interage com os resultados, sua seleção será aberta em uma nova aba.
Escolha um local de fluxo
Para cada caminho de compra habilitado, você deve pensar qual é o lugar certo para seus usuários encontrarem os módulos de anexo.
Pre-purchase
Nas páginas de destino e dentro do caminho in-purchase, módulos flexíveis destacam ofertas de produtos auxiliares. Eles também podem ser usados sem um link para o seu site modelo, como uma mensagem de preparação para aumentar a conscientização sobre as opções disponíveis.
Tempo após a compra
Use módulos flexíveis ou de recomendações — ou ambos — para sugerir ofertas de produtos adicionais. Ao sobrepor um módulo flexível, você pode preparar o usuário para considerar futuras compras a partir de recomendações incorporadas.
Selecione uma opção de exibição
Você pode configurar seus módulos de anexo para serem exibidos como uma sobreposição que desloca o foco do usuário para uma nova janela ou incorporados na própria página.
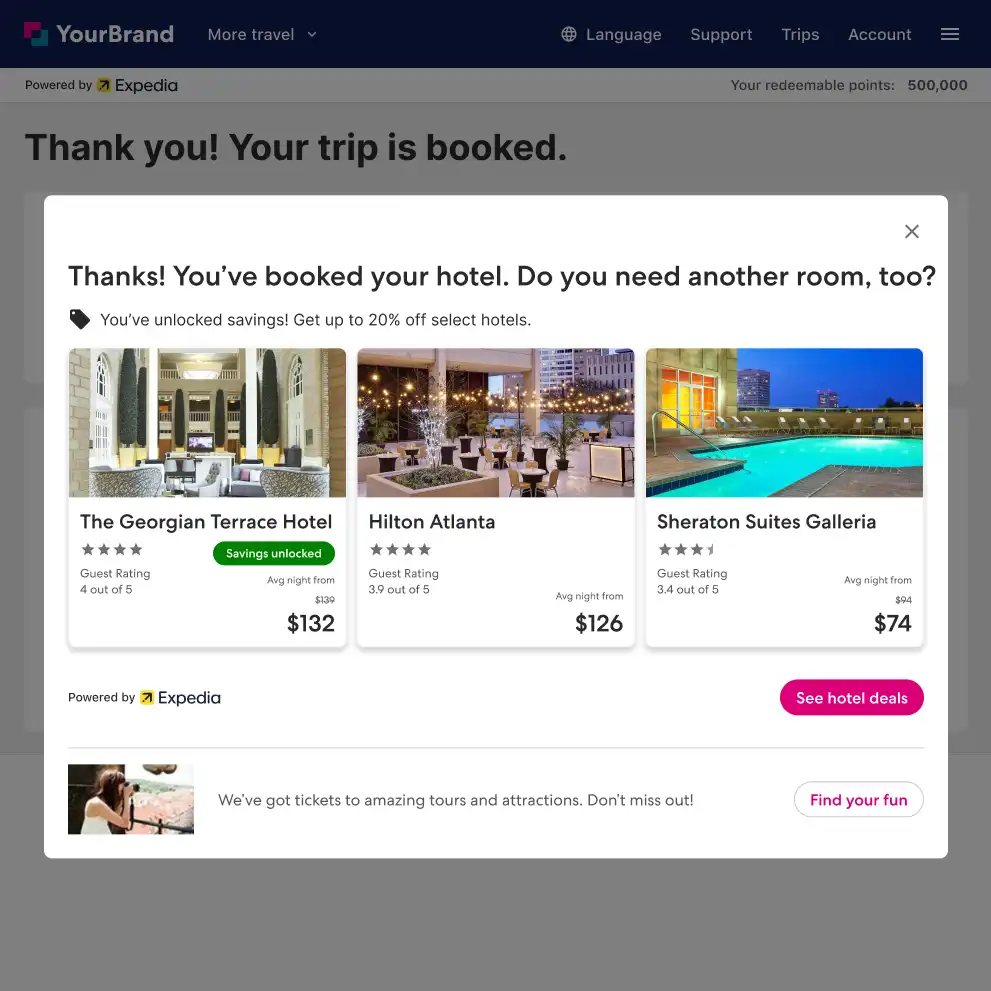
Tratamento de sobreposição
A opção de sobreposição fornece uma visão focada do módulo, destacando-o na página da web. O usuário pode interagir com o módulo ou sair clicando no botão Fechar (X) ou clicando fora do módulo.
Para usar este módulo, inclua o código Javascript na tag <body>do HTML.

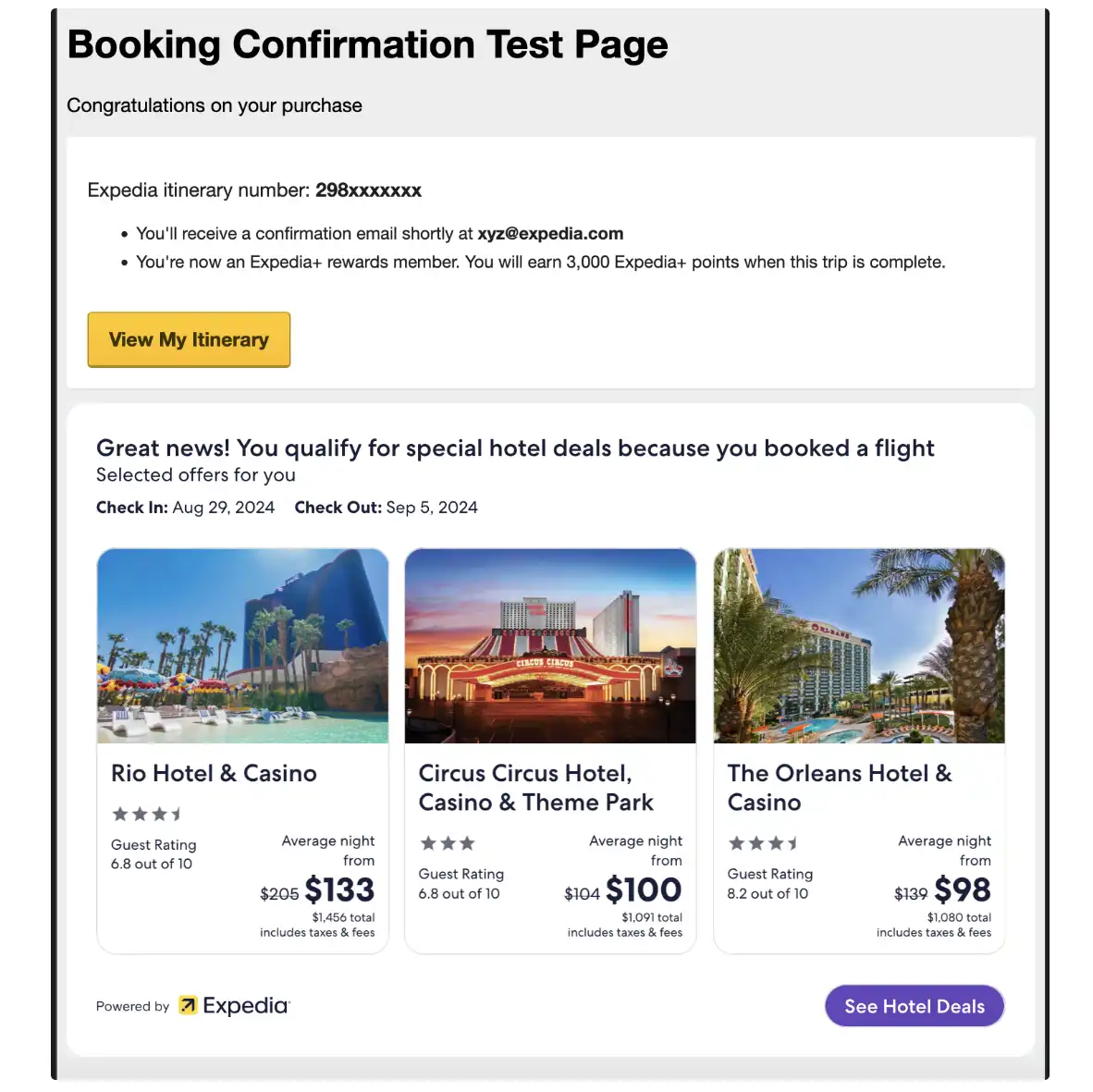
Tratamento incorporado
Um módulo de anexo incorporado fornece uma visualização integrada, permitindo que o usuário veja e interaja com os resultados com base na posição do URL na página.
Para configurar este módulo, você incluirá o código Javascript na tag <body>do HTML e adicionará um elemento divcom id="krazyglue-embedded-wrapper".
Por exemplo:
<div id="krazyglue-embedded-wrapper">
<#-- The first embedded attach module iframe will be loaded here. -->
</div>
Configurações adicionais para módulos incorporados
Você também precisará verificar a política de referência — informações de rastreamento de onde veio o clique — porque esse valor define a altura do iframe em que o módulo incorporado é exibido. A página na qual o módulo está integrado deve ser definida com o valor da política de referência origin-when-cross-origin Para exibir corretamente.
Não tem certeza de qual é o valor da política de referência na página que você está integrando? Veja como verificar.
- Abra a página onde o módulo de anexo incorporado será integrado usando qualquer navegador da web.
- Clique com o botão direito na página e clique em Inspecionar para abrir as ferramentas do desenvolvedor.
- No painel de ferramentas, vá até a aba Rede e recarregue a página.
- Na guia Rede, procure o domínio da página. Lá, você verá cabeçalhos de página para a política de referência — por exemplo:
<meta name="referrer" content="origin-when-cross-origin" />