Integra módulos en tus páginas
Una vez que hayas creado tu URL de solicitud final , la integrarás en tu sitio. En primer lugar, elegirás en qué parte de la ruta de ventas deben aparecer tus módulos adjuntos. Luego elegirás cómo mostrarlos: como una superposición en la página o incrustados en un iframe.
Puedes utilizar módulos adjuntos para mostrar más de una línea de negocio como opciones adicionales para tus usuarios. La configuración estándar te permite elegir una línea de negocio principal, que se muestra en un formato de tarjeta, y una o más líneas de negocio secundarias en un único mensaje en el que pueden hacer clic para ver más opciones. Además, si las necesidades de tu negocio requieren más de una línea de visualización principal, puedes hacerlo con módulos integrados.
Independientemente de cómo y cuándo se muestre el módulo, cuando el usuario interactúe con los resultados, su selección se abrirá en una pestaña nueva.
Elige un lugar de flujo
Para cada ruta de compra que habilites, deberás pensar en cuál es el lugar adecuado para que tus usuarios encuentren los módulos adjuntos.
Pre-purchase
En las páginas de destino y en la ruta in-purchase, los módulos flexibles destacan las ofertas de productos auxiliares. También se pueden utilizar sin un enlace a tu plantilla, como mensaje inicial para dar a conocer las opciones disponibles.
Periodo posterior a la compra
Utiliza módulos flexibles o de recomendaciones -o ambos- para sugerir ofertas de productos adicionales. Cuando superpones un módulo flexible, puedes preparar al usuario para que considere la posibilidad de seguir comprando a partir de las recomendaciones incorporadas.
Elige una opción de visualización
Puedes configurar tus módulos adjuntos para que se muestren como una superposición que desplaza el foco del usuario a una nueva ventana, o incrustados dentro de la propia página.
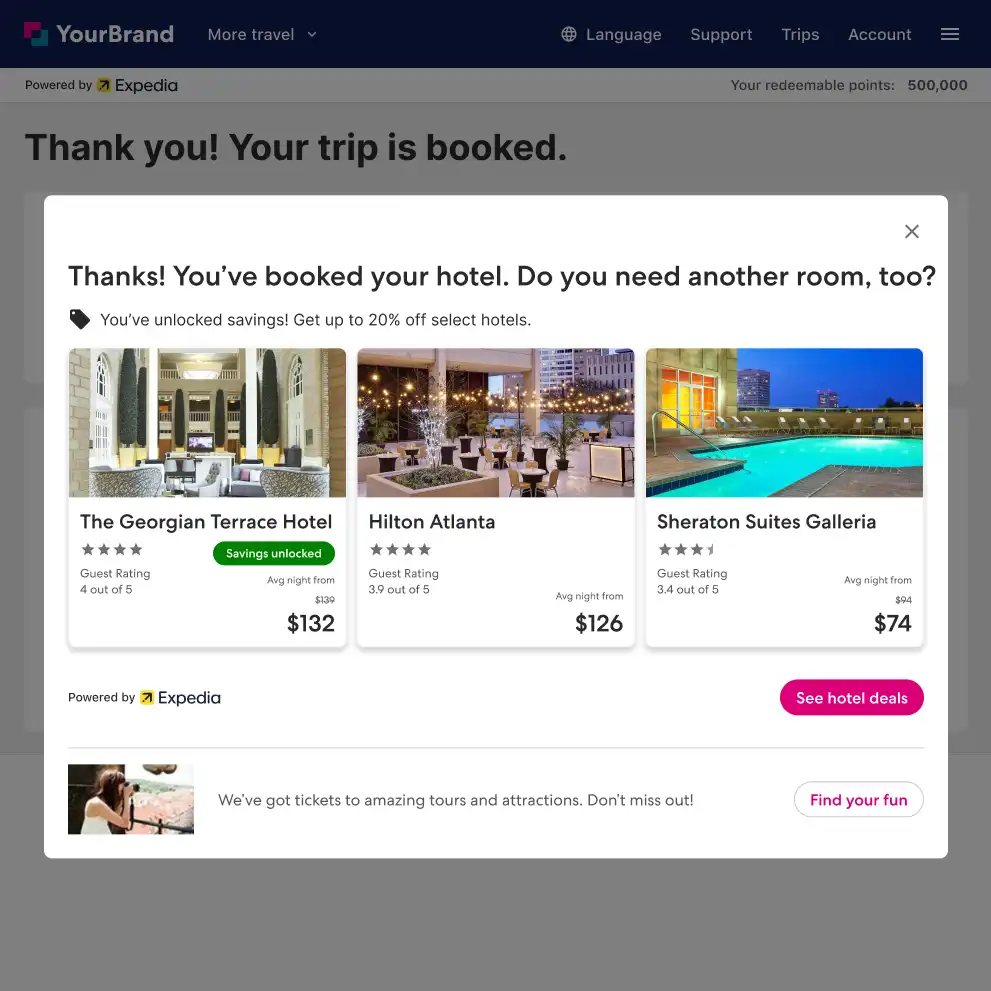
Tratamiento de superposición
La opción de superposición proporciona una vista enfocada del módulo resaltándolo sobre la página web. El usuario puede interactuar con el módulo o desconectarse haciendo clic en el botón cerrar (X) o haciendo clic fuera del módulo.
Para utilizar este módulo, incluye el código Javascript dentro de la etiqueta <body>del HTML.

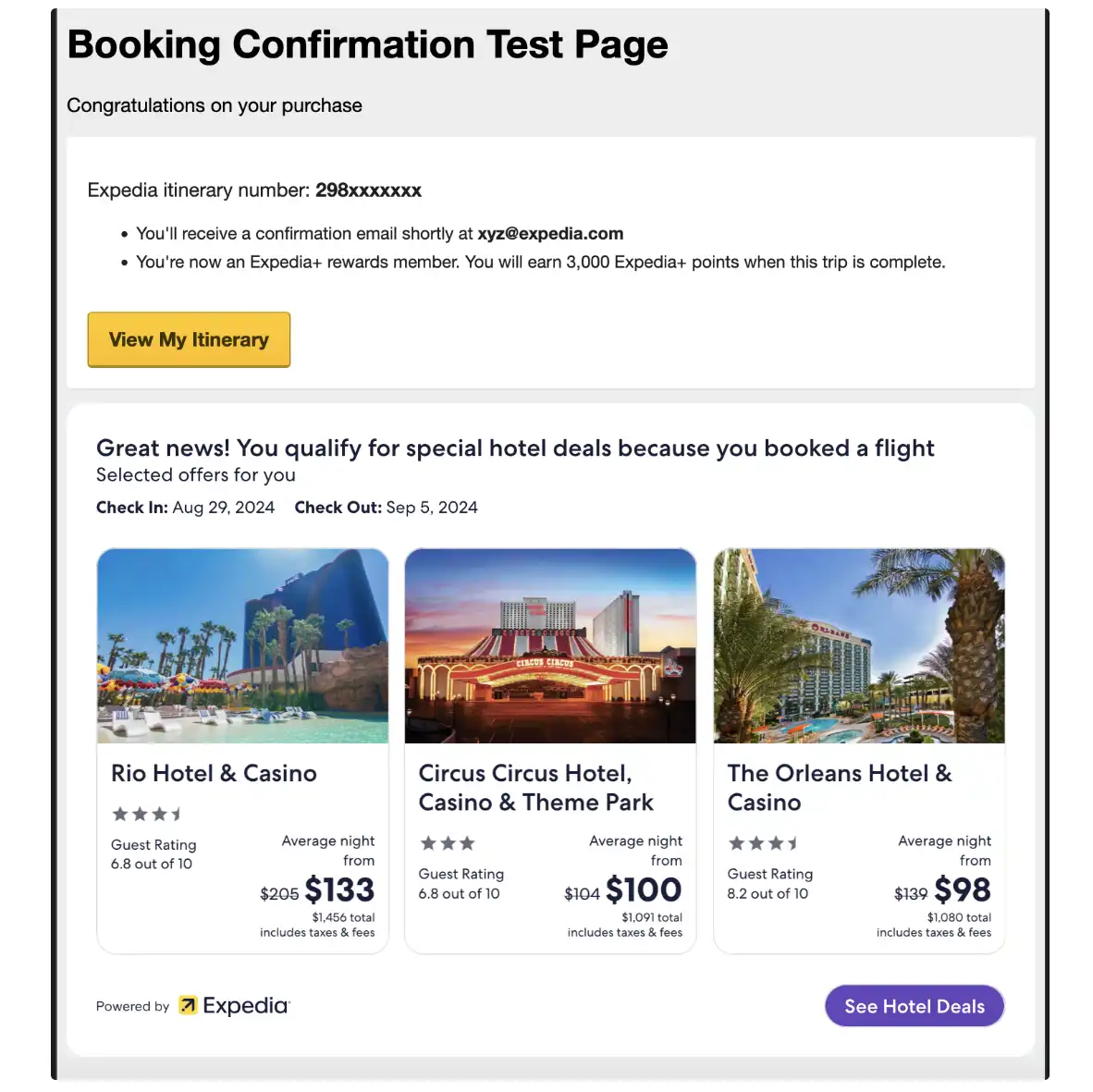
Tratamiento integrado
Un módulo de adjuntar incrustado proporciona una vista integrada, que permite al usuario ver e interactuar con los resultados en función de la posición de la URL en la página.
Para configurar este módulo, incluirás el código Javascript dentro de la etiqueta <body>del HTML y añadirás un elemento divcon id="krazyglue-embedded-wrapper".
Por ejemplo:
<div id="krazyglue-embedded-wrapper">
<#-- The first embedded attach module iframe will be loaded here. -->
</div>
Ajustes adicionales para módulos integrados
También tendrás que comprobar la política de referencia -información de seguimiento de la procedencia del clic- porque ese valor establece la altura del iframe en el que se muestra el módulo incrustado. La página en la que se integra el módulo debe tener el valor de la política de referencia origin-when-cross-origin Para que se muestre correctamente.
¿No estás seguro de cuál es el valor de la política de referencia en la página a la que te estás integrando? He aquí cómo comprobarlo.
- Abre la página donde se integrará el módulo de adjuntar incrustado utilizando cualquier navegador web.
- Haz clic con el botón derecho del ratón en la página y haz clic en Inspeccionar para abrir las herramientas de desarrollo.
- En el panel de herramientas, ve a la pestaña Red y vuelve a cargar la página.
- En la pestaña Red, busca el dominio de la página. Allí verás los encabezados de página de la política de remitentes, por ejemplo:
<meta name="referrer" content="origin-when-cross-origin" />