페이지에 모듈 통합
최종 요청 URL 을 생성하면 사이트에 통합됩니다. 먼저 판매 경로에서 첨부 모듈이 표시될 위치를 선택합니다. 그런 다음 페이지에 오버레이로 표시하거나 iframe에 임베드하는 등 표시 방법을 선택할 수 있습니다.
첨부 모듈을 사용하여 사용자에게 추가 옵션으로 두 개 이상의 비즈니스 라인을 표시할 수 있습니다. 표준 설정에서는 카드 형식으로 표시되는 기본 비즈니스 라인을 선택할 수 있으며, 하나 이상의 보조 비즈니스 라인은 단일 메시지에서 클릭하여 더 많은 옵션을 볼 수 있습니다. 또한 비즈니스 요구사항에 따라 두 개 이상의 기본 비즈니스 라인 디스플레이가 필요한 경우 임베디드 모듈을 사용하여 이를 수행할 수 있습니다.
모듈이 표시되는 방식과 시기에 관계없이 사용자가 결과와 상호 작용할 때 선택한 항목은 새 탭에서 열립니다.
흐름 위치 선택
활성화하는 각 구매 경로에 대해 사용자가 어태치먼트 모듈을 접할 수 있는 적절한 위치를 고려해야 합니다.
Pre-purchase
랜딩 페이지와 in-purchase 경로 내에서 유연한 모듈은 부가적인 제품 오퍼링을 강조합니다. 템플릿 사이트에 대한 링크 없이도 사용 가능한 옵션에 대한 인지도를 높이기 위한 프라이밍 메시지로 사용할 수도 있습니다.
구매 후
유연성 또는 추천 모듈 또는 둘 다 사용하여 추가 제품 오퍼링을 제안하세요. 유연한 모듈을 오버레이하면 사용자가 임베디드 추천을 통해 추가 구매를 고려하도록 유도할 수 있습니다.
표시 옵션 선택
첨부 모듈을 사용자의 초점을 새 창으로 이동하는 오버레이로 표시하거나 페이지 자체에 임베드하도록 설정할 수 있습니다.
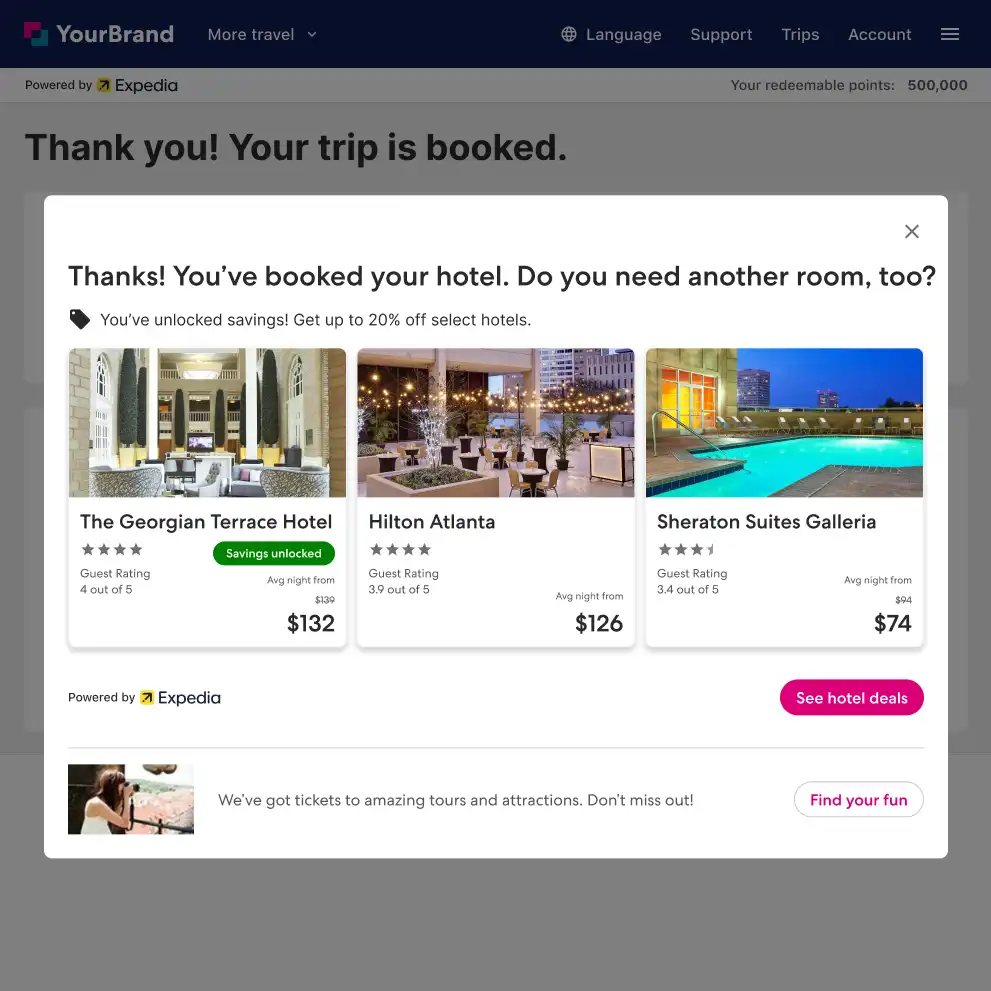
오버레이 처리
오버레이 옵션은 웹 페이지 위에 모듈을 강조 표시하여 모듈을 집중적으로 볼 수 있도록 합니다. 사용자는 닫기(X) 버튼을 클릭하거나 모듈 외부를 클릭하여 모듈과 상호 작용하거나 연결을 해제할 수 있습니다.
이 모듈을 사용하려면 HTML의 <body>태그에 자바스크립트 코드를 포함하세요.

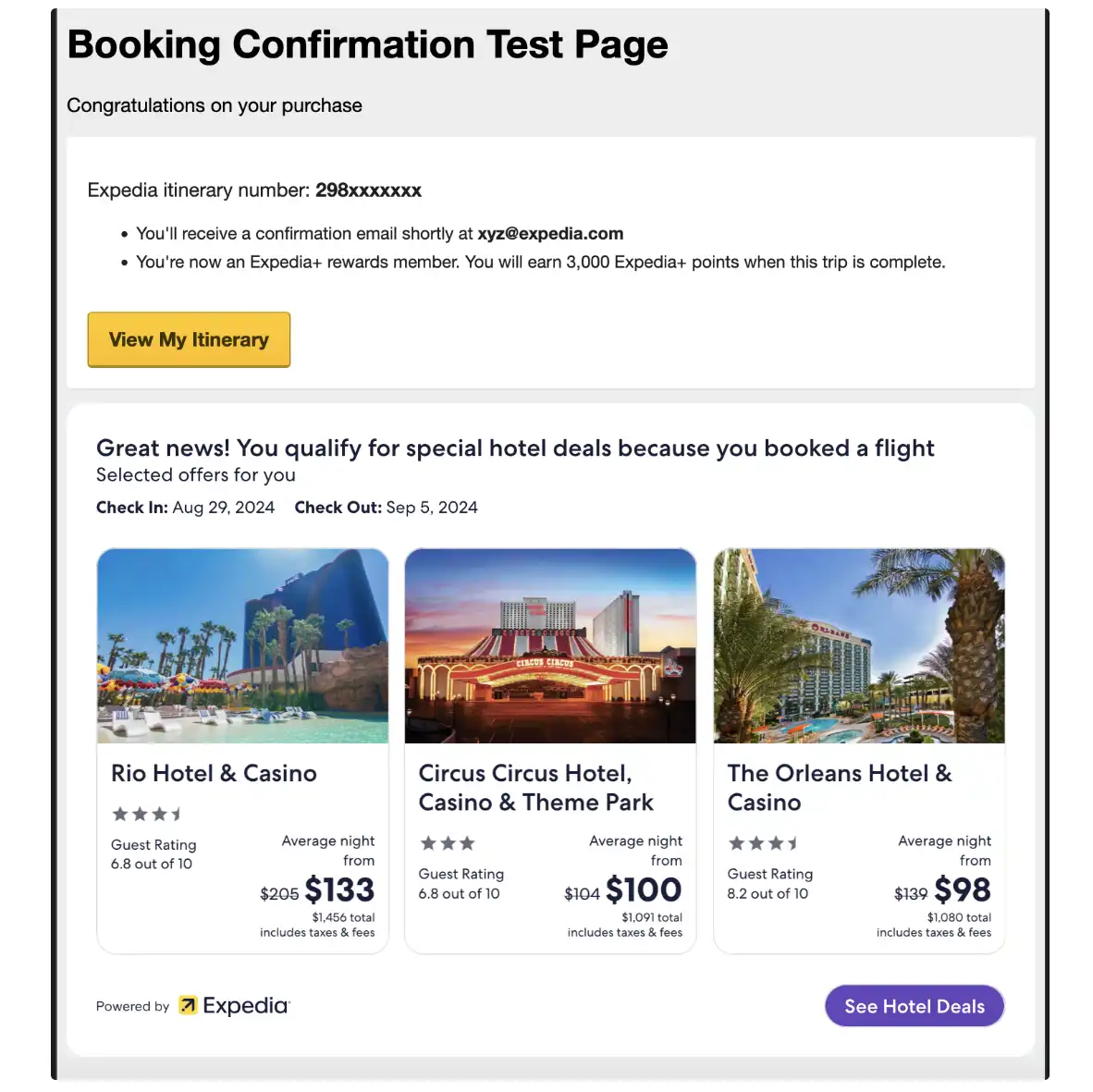
임베디드 처리
임베디드 첨부 모듈은 통합 보기를 제공하여 사용자가 페이지에서 URL의 위치에 따라 결과를 보고 상호 작용할 수 있도록 합니다.
이 모듈을 설정하려면 HTML의 <body>태그에 자바스크립트 코드를 포함하고 div요소에 id="krazyglue-embedded-wrapper".
예를 들어
<div id="krazyglue-embedded-wrapper">
<#-- The first embedded attach module iframe will be loaded here. -->
</div>
임베디드 모듈에 대한 추가 설정
또한 클릭의 출처를 추적하는 정보인 리퍼러 정책을 확인해야 하는데, 이 값에 따라 임베디드 모듈이 표시되는 iframe의 높이가 설정되기 때문입니다. 모듈이 통합된 페이지는 리퍼러 정책 값으로 설정되어야 합니다. origin-when-cross-origin 를 클릭해야 올바르게 표시됩니다.
연동하려는 페이지의 리퍼러 정책 값이 무엇인지 잘 모르시나요? 확인 방법은 다음과 같습니다.
- 웹 브라우저를 사용하여 임베디드 첨부 모듈이 통합될 페이지를 엽니다.
- 페이지를 마우스 오른쪽 버튼으로 클릭하고 검사를 클릭하여 개발자 도구를 엽니다.
- 도구 창에서 네트워크 탭으로 이동한 다음 페이지를 새로고침합니다.
- 네트워크 탭에서 페이지 도메인을 검색합니다. 거기에는 리퍼러 정책에 대한 페이지 헤더가 표시됩니다(예: 리퍼러 정책):
<meta name="referrer" content="origin-when-cross-origin" />