モジュールをページに統合
最終リクエストURL を作成したら、それをサイトに統合します。まず、販売経路のどこにアタッチモジュールを表示するかを選択します。次に、ページ上にオーバーレイとして表示するか、iframeに埋め込んで表示するかを選択します。
アタッチモジュールを使用して、ユーザーのための追加オプションとして複数のビジネスラインを表示することができます。標準的な設定では、カード形式で表示される主要なビジネスラインと、1つまたは複数の副次的なビジネスラインを1つのメッセージで選択することができます。さらに、ビジネスニーズにより複数の主要なビジネスラインを表示する必要がある場合は、組み込みモジュールで対応できます。
モジュールがいつ、どのように表示されるかにかかわらず、ユーザーが結果とインタラクトするとき、彼らの選択は新しいタブで開かれます。
フローの場所を選択
購入経路ごとに、ユーザーがアタッチモジュールにアクセスするのに適切な場所を考えましょう。
Pre-purchase
ランディングページやin-purchaseパス内では、フレキシブルなモジュールにより、付随的な製品提供を強調します。また、テンプレートサイトへのリンクなしで、利用可能なオプションの認知度を高めるための呼びかけメッセージとして使用することもできます。
予約後から旅行日まで
フレキシブルモジュールとレコメンデーションモジュールのどちらか、または両方を使用して、追加の製品提供を提案します。フレキシブルなモジュールをオーバーレイすることで、埋め込まれたレコメンデーションからさらに購入を検討するようにユーザーを誘導することができます。
表示オプションを選択
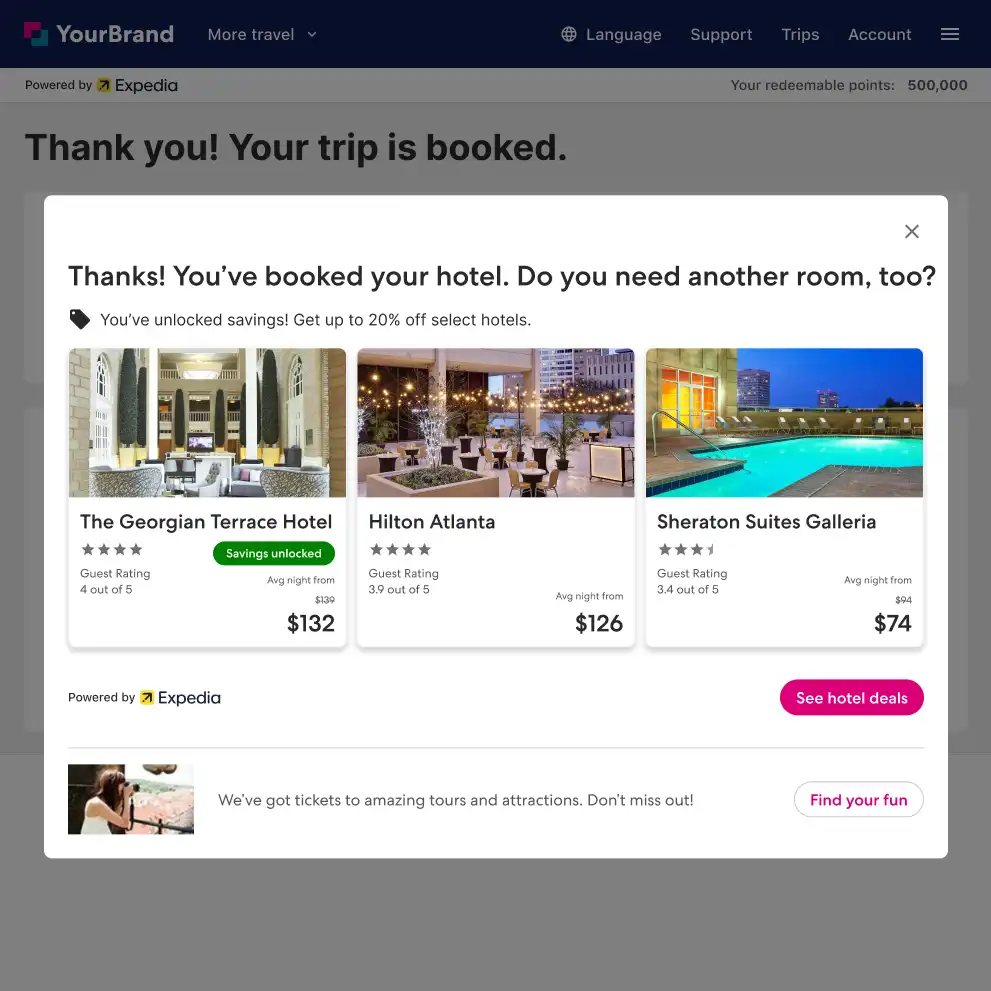
アタッチモジュールは、ユーザーのフォーカスを新しいウィンドウに移すオーバーレイとして表示するか、ページ自体に埋め込んで表示するかを設定できます。
オーバーレイ処理
オーバーレイ・オプションは、ウェブページの上にモジュールをハイライトすることで、モジュールのフォーカスされたビューを提供します。ユーザーは、閉じる(X)ボタンをクリックするか、モジュールの外側をクリックすることで、モジュールと対話したり、モジュールから離れたりすることができます。
このモジュールを使用するには、HTMLの<body> タグ内にJavascriptコードを記述します。

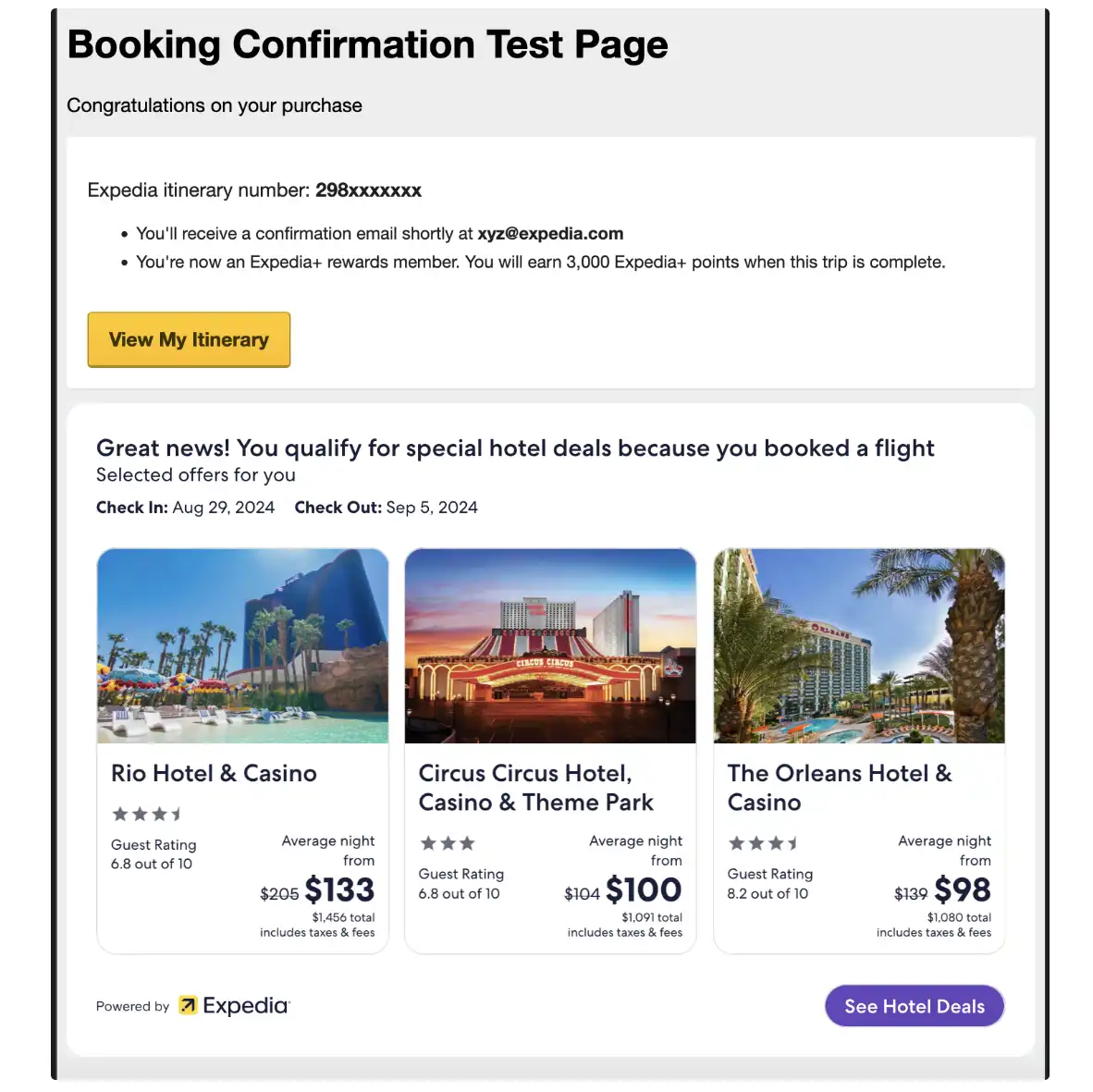
埋め込み治療
埋め込まれたアタッチモジュールは、統合されたビューを提供し、ユーザーはページ上のURLの位置に基づいて結果を表示し、対話することができます。
このモジュールをセットアップするには、HTMLの<body> タグ内にJavascriptコードを記述し、div 要素に id="krazyglue-embedded-wrapper".
例えば
<div id="krazyglue-embedded-wrapper">
<#-- The first embedded attach module iframe will be loaded here. -->
</div>
組み込みモジュールの追加設定
また、リファラーポリシー(クリックがどこから来たかを追跡する情報)もチェックする必要があります。この値は埋め込みモジュールが表示されるiframeの高さを設定するからです。モジュールが統合されるページはリファラポリシーの値で設定されなければなりません。 origin-when-cross-origin を正しく表示します。
統合先のページのリファラー・ポリシーの値が不明ですか?確認方法は以下の通りです。
1. 任意のウェブブラウザを使用して、埋め込みアタッチモジュールを統合するページを開きます。 2. ページを右クリックし、Inspectをクリックして開発者ツールを開きます。 3. ツールペインで「ネットワーク」タブを開き、ページをリロードします。 4. Networkタブで、ページドメインを検索します。そこでは、リファラー・ポリシーのページヘッダーが表示されます: <meta name="referrer" content="origin-when-cross-origin" />