測試
在將附加模組部署到測試或生產伺服器之前,請務必驗證其元素。
步驟 1:驗證最終請求 URL
首先,將 https:協定新增至最終請求 URL,如下所示:
https://xsell.expedia.com/xsell-pwa.js?partnerId=affiliate_prod_test&outboundEndDateTime=2024-08-29T05%3A54%3A02&destinationTla=LAS&bookingStatus=confirmed&signature=rXVm0wUD5V5L3rHZejI_GHczGd8
接下來,在瀏覽器中載入 URL。您應該會看到 200 狀態。回應將包含如下所示的 Javascript:

第 2 步:驗證 iframe URL
從 JavaScript 回應複製 iframeSrcURL (端點 xsell-iframe-v3)。例如:
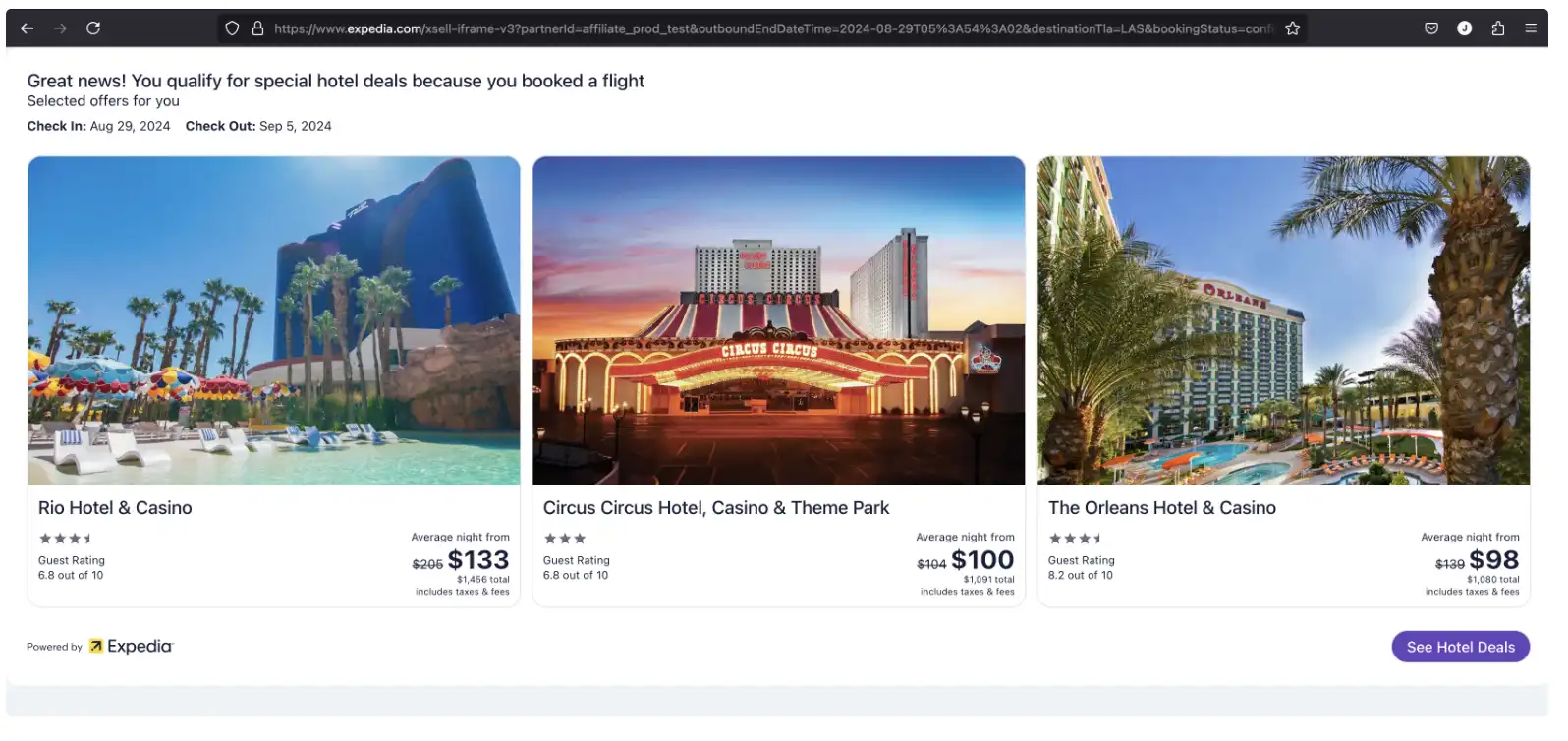
https://www.expedia.com/xsell-iframe-v3?partnerId=affiliate_prod_test&outboundEndDateTime=2024-08-29T05%3A54%3A02&destinationTla=LAS&bookingStatus=confirmed&requestId=affiliate_prod_test32ebfcaf-a028-4555-bdc3-173953b79a5d&signature=ssQgHqbeIPx8Z52wc9dIEgrQOqg
您可以透過在瀏覽器中載入 iframeSrcURL 來驗證附加模組。

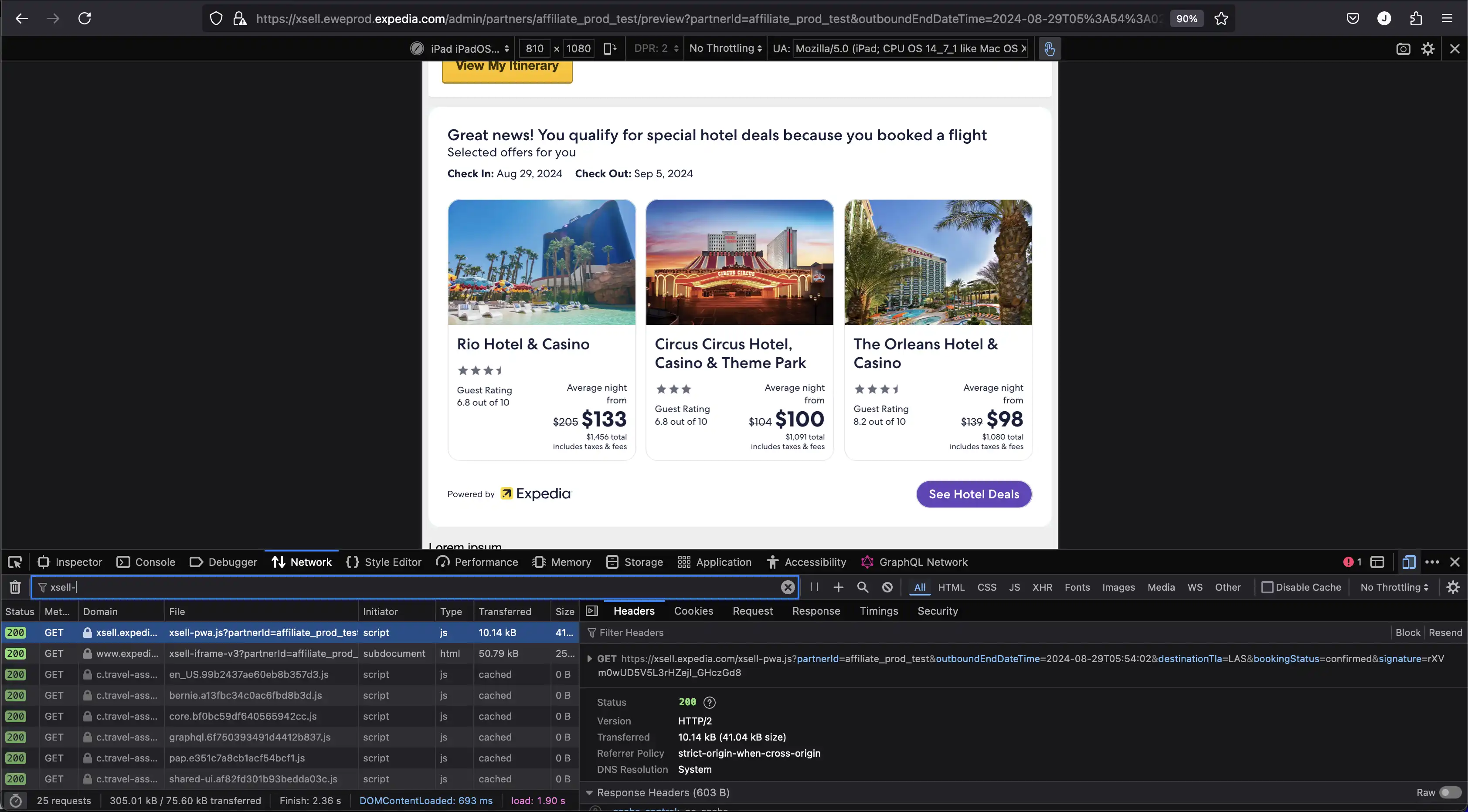
步驟 3:驗證結果 post-deployment
一旦模組部署完畢,您應該確保它按預期工作。
- 導航到整合附加模組的頁面。
- 右鍵單擊並選擇檢查以開啟開發人員工具。
- 在開發人員工具窗格中,前往「網路」標籤。
- 開啟“網路”標籤並重新載入頁面。
- 在更新的網路標籤中,檢查包含
xsell-pwa.js(這是最終請求 URL)和的 URLxsell-ifram-v3。如果附加模組已在頁面上成功加載,則這些 URL 應具有 200 的成功狀態。

注意:您也可以單獨複製並貼上這些 URL,然後將其載入到瀏覽器上以驗證附加模組。
我們建議您為所使用的每個業務線 (LOB) 建立一個測試案例和預期結果列表,以確保所有用例都能正常運作。
範例:飯店附加模組測試案例
| 測試用例 | 預期結果 |
|---|---|
| 驗證附加模組顯示 | 顯示配置的顯示 (嵌入或覆蓋) |
| 驗證標頭 | 顯示已配置的標題 |
| 驗證副標題 | 顯示已配置的子標題 |
| 驗證 LOB 訂單 | 配置的 LOB 會以預期順序顯示 |
| 驗證按鈕顏色 | 顯示配置的按鈕顏色 |
| 驗證與目的地位置、開始和結束日期以及旅行者人數的深層鏈接 | 深度連結提供預期目的地、日期和旅客數量的內容 |
| 驗證追蹤 | 模組顯示和 click-tracking 指標被追蹤 |
遇到問題?
如果您在載入附加模組時遇到困難,並且已按照上述所有步驟操作,請查看我們的常見問題解答頁面以取得故障排除提示。如果您此後仍遇到問題,請聯絡您的 Expedia 啟動經理並提供最終請求 URL 以進行調查。