テスト
アタッチモジュールをテストサーバーまたは本番サーバーにデプロイする前に、必ずその要素を確認してください。
ステップ1:最終リクエストURLの確認
まず、最終的なリクエストURLにhttps: プロトコルを次のように追加します:
https://xsell.expedia.com/xsell-pwa.js?partnerId=affiliate_prod_test&outboundEndDateTime=2024-08-29T05%3A54%3A02&destinationTla=LAS&bookingStatus=confirmed&signature=rXVm0wUD5V5L3rHZejI_GHczGd8
次に、ブラウザでURLを読み込みます。200ステータスが表示されるはずです。レスポンスには以下のようなJavascriptが含まれます:

ステップ2:iframe URLの確認
JavaScriptのレスポンスからiframeSrc のURL(エンドポイントxsell-iframe-v3)をコピーします。例 :
https://www.expedia.com/xsell-iframe-v3?partnerId=affiliate_prod_test&outboundEndDateTime=2024-08-29T05%3A54%3A02&destinationTla=LAS&bookingStatus=confirmed&requestId=affiliate_prod_test32ebfcaf-a028-4555-bdc3-173953b79a5d&signature=ssQgHqbeIPx8Z52wc9dIEgrQOqg
ブラウザでiframeSrc URLを読み込むことで、attachモジュールを確認することができます。

ステップ3:結果の確認post-deployment
モジュールがデプロイされたら、期待通りに動作していることを確認する必要があります。
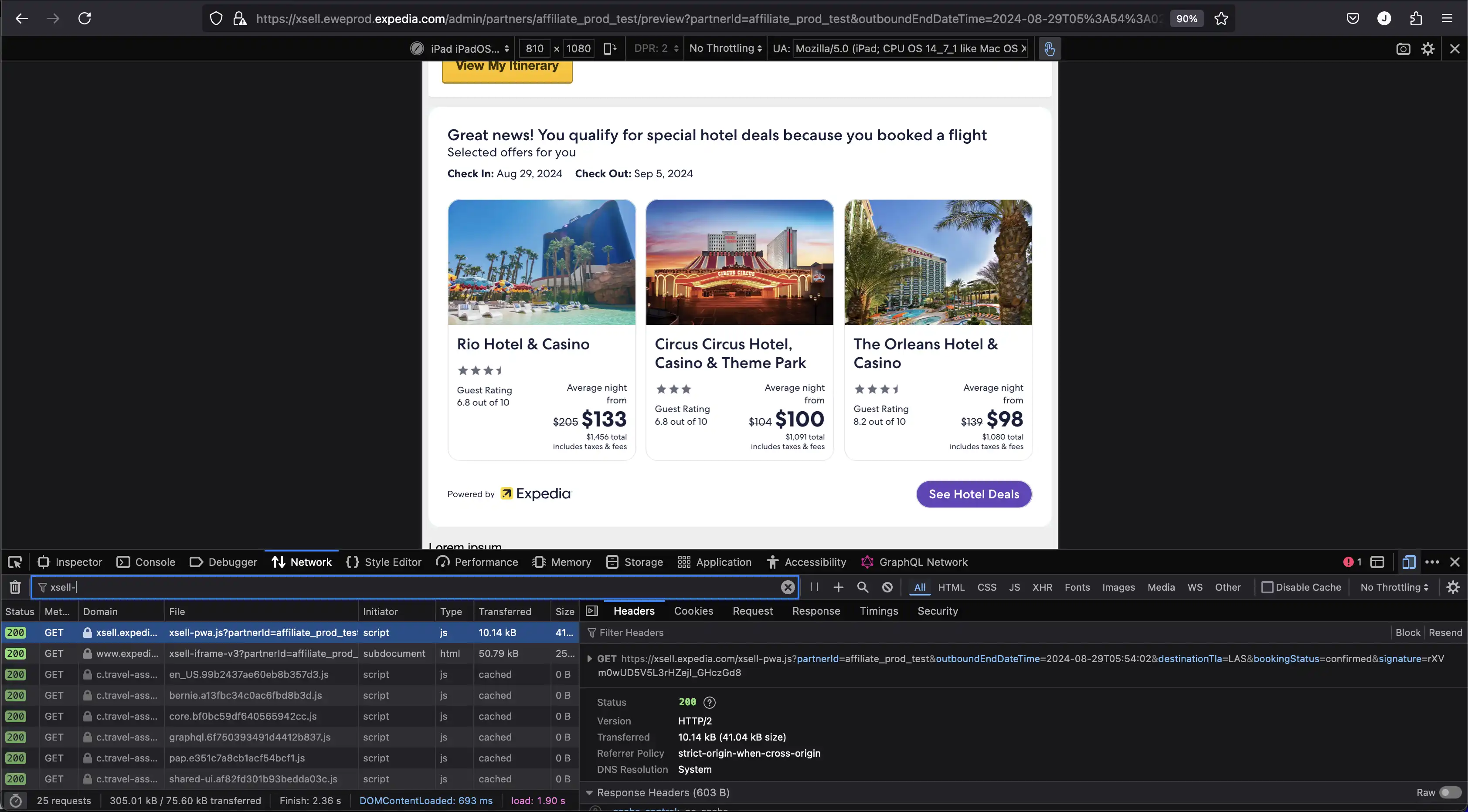
- attachモジュールが統合されているページに移動します。
- 右クリックして「Inspect」を選択し、開発者ツールを開きます。
- 開発者ツール]ペインで、[ネットワーク]タブに移動します。
- Networkタブを開いた状態でページをリロードします。
- 更新されたネットワークタブで、
xsell-pwa.js(これは最終的なリクエストURLです)と.NETを含むURLをチェックしますxsell-ifram-v3。attachモジュールがページ上に正常にロードされた場合、これらのURLのステータスは200になるはずです。

注:これらのURLを別々にコピー&ペーストしてブラウザに読み込ませ、アタッチモジュールを確認することもできます。
すべてのユースケースが機能していることを確認するために、使用するビジネスライン(LOB)ごとにテストケースと期待結果のリストを作成することをお勧めします。
例Hotel attachモジュールのテストケース
| テストケース | 期待される結果 |
|---|---|
| アタッチモジュールの表示を検証 | 設定されたディスプレイ(埋め込みまたはオーバーレイ)が表示されます。 |
| ヘッダーの検証 | 設定されたヘッダーが表示されます |
| サブヘッダーの検証 | 設定されたサブヘッダーが表示されます |
| LOBオーダーの検証 | 設定されたLOBは意図した順序で表示されます。 |
| ボタンの色の検証 | 設定したボタンの色が表示されます |
| 目的地の場所、開始日、終了日、旅行者数へのディープリンクの検証 | ディープリンクは、予想される目的地、日程、旅行者数に応じたコンテンツを提供します。 |
| トラッキングの検証 | モジュール表示とclick-trackingメトリクスの追跡 |
お困りですか?
アタッチモジュールのロードに問題があり、上記のすべての手順を実行した場合は、FAQsページ でトラブルシューティングのヒントをご確認ください。それでも問題が解決しない場合は、最終リクエストのURLをエクスペディアのローンチマネージャーまでご連絡ください。