要件
エクスペディアで開発を始める前に必要な情報は、主にサイトの設定とブランディングに関するものです。技術担当者となる方をスタッフの中から選んでいただくことをおすすめします。この担当者がエクスペディアのローンチマネージャーとの調整役となり、技術情報とブランドアセットをエクスペディアの開発チームに提供していただきます。
サイト設定要件
| 要件 | 説明 |
|---|---|
| 技術担当者 | 技術的な議論をリードするスタッフの氏名と連絡先。 |
| 問題発生時のメールアドレスリスト | サイトに技術的な問題が発生した場合に通知が送信されるメールアドレス。こちらは技術担当者でも構いませんが、メールアドレスリストがあれば、その担当者が不在の場合の遅れを避けることができます。 |
| ブランド名またはプログラム名 | サイトに使用する名前。確認メールを含む複数のタッチポイントでこの名前が表示されます。送信者アドレスおよびサイト上の連絡先リンクとして使用するメールアドレスを含めてください。このアドレスのデフォルトの形式は do.not.reply@notify.<yourbrandname>.com です。エクスペディアの法務チームでは、他社のサイトを侵害していないことを確認するために貴社の選択内容をレビューします。 |
| 共同ブランディング | 旅行者の信頼を高める方法として、エクスペディアまたは Hotels.com の共同ブランディングをテンプレートサイトに含めることができます。共同ブランディングは、「powered by Expedia」または「powered by Hotels.com」のメッセージを含むセカンダリヘッダーで構成されています。 |
| ドメイン / URL | Expedia Group がホスティングする貴社のテンプレートサイトで使用するドメイン (またはベース URL アドレス) です。ドメイン名を選択する際は、新しいサイトと関連性があり、自社のブランドを表すものを選ぶようにしてください (例 : travel.YourBrand.com、travelYourBrand.com)。詳細については、「ドメインと SSL 証明書の設定」をご覧ください。 |
| メインサイトの URL | 新しいテンプレートサイトのリンク元となるサイトの URL (たとえば、メインサイトが YourBrand.com でテンプレートサイトが travel.YourBrand.com)。地域差を考慮するために複数のサイトがある場合は、それらすべてを含めてください。エクスペディアの法務チームがこれらの URL のコンプライアンスを確認します。 |
| テストアカウント | ロイヤルティポイント (該当する場合) を含む、テンプレート化されたサイトをエクスペディアでテストするための、複数のテスト用アカウント (少なくとも 1 つはエクスペディアでアクセス可能なもの) のアカウントログイン情報。担当者のお名前も必要です (技術担当者と異なる場合)。詳細については「統合とテスト」をご覧ください。 |
| IP 許可リスト | テンプレートサイトへの編集アクセスを許可すべき IP アドレス (貴社が所有する IP 範囲を含む)。IP は最大で 10 個です。 |
| 買掛金およびコミッション情報 | テンプレート化されたサイトを貴社の財務システムと連携させるための情報。これには、銀行情報、W8/W9 フォーム、コミッション報告構成などが含まれます。 |
| セキュリティおよびコンプライアンス要件 | 貴社のビジネスに最大限貢献するために、エクスペディアで留意すべきセキュリティおよびコンプライアンス要件のリスト。 |
| クレジットカードマーチャント記述子 | 購入がすぐにわかるように、旅行者のクレジットカード利用明細書に予約内容を記載する方法。この記述子には連絡先情報が含まれることが多いため、チャージバックのリスクを最小限に抑えることができます。 料金がサプライヤーから直接請求されたように表示されることもありますが、貴社から請求されたように表示されるものについては、プライマリ記述子とセカンダリ記述子を設定します。プライマリ記述子は明細書の最初の行に記載されます。文字数は「EG*」を含めて最大 22 文字です。セカンダリ記述子は明細書の 2 行目に記載されます。文字数は最大 13 文字 です。通常はカスタマーサポートの電話番号かウェブサイトアドレスです。 |
| 分析コンテナーと ID | 貴社で現在使用している分析コンテナー (Google アナリティクスなど) と、そのコンテナーが提供する一意の識別子。たとえば、「Google アナリティクス、ID: G-XXXXXXXX または UA-XXXXXXXX」などです。エクスペディアでは、ショッピングと予約の流れのすべてのページを通してご利用いただけるタグ管理ソリューション (TMS) を通じて分析をサポートできます。エクスペディアの TMS では、貴社の分析コンテナーに直接データを送信できます。詳細については「分析」ページをご覧ください。 |
| プライバシーポリシーのリンク (省略可) | 貴社がウェブサイトの訪問者からどのような個人情報を収集するか、その情報をどのように使用するか、情報をどのように安全に保管するかなど、プライバシーに関する貴社の取り組みに関する説明へのリンク。ポリシーを見つけやすくすることで、旅行者との信頼関係を築くことができます。エクスペディアで貴社のリンクを埋め込む場合でも、貴社でポリシーのテキストを管理できるため、必要に応じて変更していただけます。この点についてご質問がある場合は、選択肢についてローンチマネージャーにご相談ください。 |
注 : 実装によっては追加情報が必要になる場合があります。開発の進捗状況に応じて、エクスペディアのローンチマネージャーからご連絡いたします。
サイトブランディング要件
エクスペディアでは、テンプレートサイトで貴社のブランドイメージを正確に伝えたいと考えています。ブランドがどのように使用されるべきか、または使用されるべきではないのかに関する明確なルールを含む参照ファイル (通常は、PDF または貴社のブランドライブラリへのリンク) を提供していただくようエクスペディアからお願いします。そのガイドラインに含まれる可能性のある項目をいくつかご紹介します。
ロゴおよびファビコン
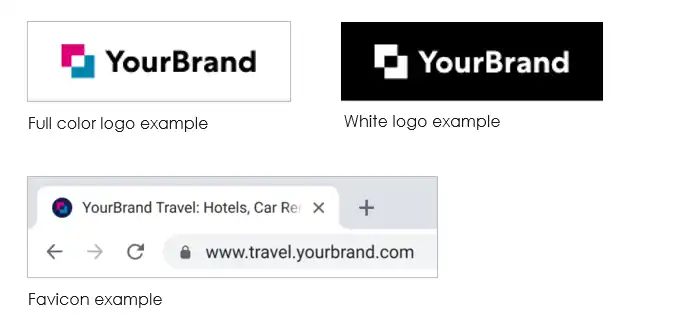
テンプレート化されたサイト全体で使用するロゴとファビコン (ブラウザのタブに表示されるバージョン) の画像ファイル。次の条件を満たす画像ファイルを用意していただく必要があります。
- フルカラー (ライトカラーの背景で使用する場合はダークカラーかブラック、ダークカラーの背景で使用する場合はホワイト)。
- できる限りロゴは横長のレイアウトにしてください。下記のロゴとレイアウトのサンプル画像をご覧ください。
- 追加のロケールがサポートされている場合は、ローカライズされたロゴアセットが必要になることがあります。
- ロゴファイルの要件 : .svg 形式 (最小サイズと最大サイズなし)、解像度 1,000 ピクセル以上、背景が透明。
- ファビコンファイルの要件 : .ico 形式、縦横比 1:1 (正方形)、50 KB および 20 x 20 ピクセル未満、背景が透明。
別のリンク先を選択しない限り、テンプレートサイトに表示されるプライマリロゴはテンプレートサイトのホームページにリンクされます。

ロイヤルティマーク
アセットディスプレイには、ロイヤルティプログラムのロゴ (ある場合) を追加できるスペースがあります。次の条件を満たす画像ファイルを用意していただく必要があります。
- .svg 形式で背景は透明
- 1:1 の比率 (正方形)
- 50Kb より小さく、24 ピクセル × 24 ピクセル
バーチャルエージェントロゴ (省略可)
エクスペディアでは、チャットエージェントウィンドウに貴社のカスタムアバターを追加することも、エクスペディアが提供する標準バージョンを使用することもできます。次の条件を満たすロゴファイルを用意していただく必要があります。
- .svg 形式で背景は透明
- 1:1 の比率 (正方形)
- 50Kb より小さく、24 ピクセル × 24 ピクセル
注 : この目的のために、ロイヤルティマークと同じファイルを使用することもできます。
ブランドカラー
ヘッダー、ボタン、テキストリンクなど、サイト全体の構成要素に使用するブランドカラー。特に複数の色が必要な場合は、できるだけ具体的にご記入ください。たとえば、次のような要素ごとに指定されたプライマリブランドカラーとセカンダリブランドカラーがあります。
- 見出しのような静的テキスト (必要に応じて複数レベル)
- さまざまな状態のボタンなどのアクションアイテム (アクティブ、クリック済み、非アクティブなど)
- テキストリンク (異なる場合は通常と訪問済み)
- ブランド固有のバッジ (特別料金を提供する場合など)
ご選択いただいた色がアクセシビリティ要件を満たしているか、エクスペディアで確認させていただきます。色は英数字の 16 進数カラーコードで表してください (たとえば #ffffff や #336b95)。
プライマリサイトのカラースキーム
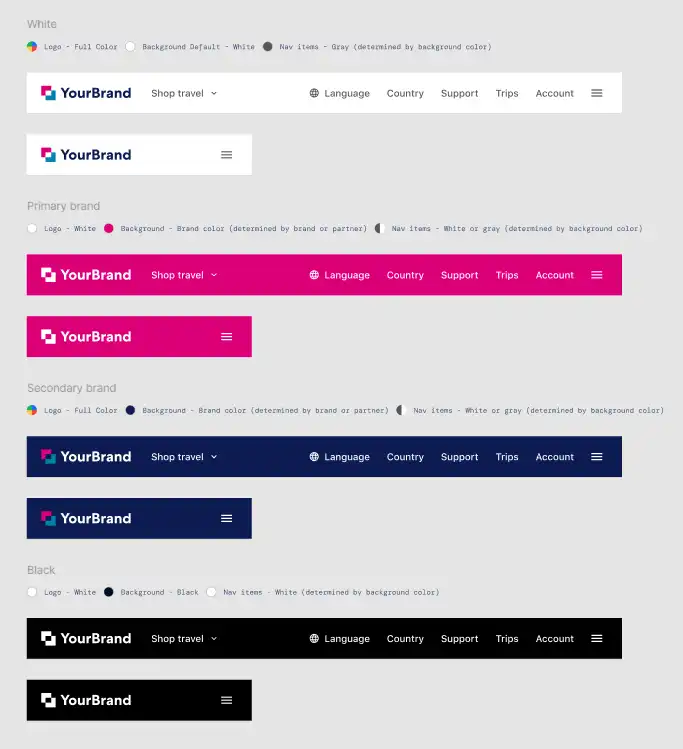
サイトのプライマリヘッダーとプライマリフッターの背景色として、4 つのカラースキームのうちの 1 つを選択します。このヘッダーにはロゴとメニュー項目が入ります。以下を選択できます。
- 白地にグレーのテキストとリンク (デフォルト)
- 黒地に白抜きのテキストとリンク
- 白地にグレーのテキストとリンクがあるプライマリブランドカラー
- 白地にグレーのテキストとリンクがあるセカンダリブランドカラー
選択内容がアクセシビリティ要件を満たしているか、エクスペディアで確認させていただきます。

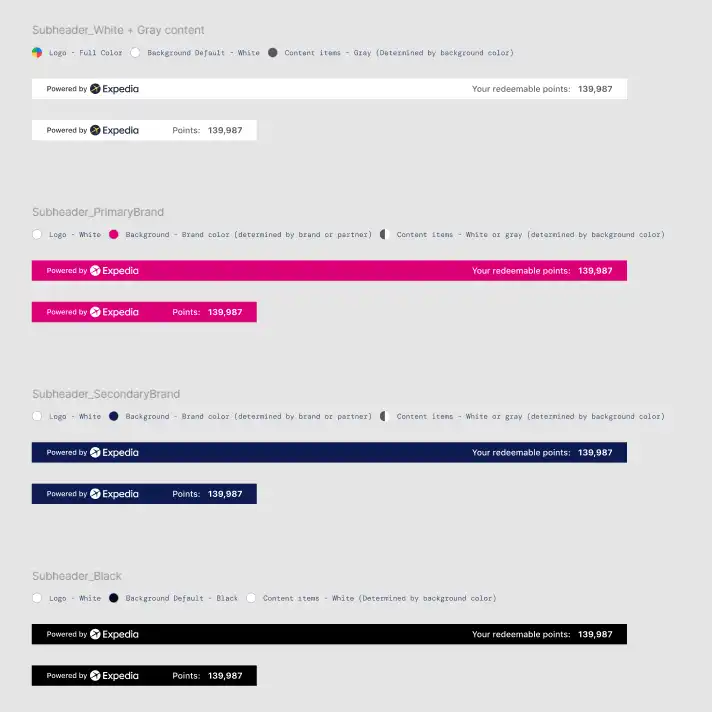
セカンダリサイトのカラースキーム
サイトが共同ブランドになる場合は、共同ブランド情報が表示されるセカンダリヘッダーには、同じ背景色または異なる背景色を選択できます。セカンダリヘッダーには、共同ブランドのロゴとユーザーの累積ポイントの値が表示されます。これらのヘッダーは、サイトの各ページの上部に積み重ねられます。